It was about 9 years ago when I started Lightbox7, a very early photo-sharing site. I sold it so I could get more cash, but it's always been on my list of "projects to start again when I have time."
Of course, for a long time, Flickr dominated photo sharing, so there was really no reason to kick start another project. Then, FB, Smugmug, (and now Google+) have done a "good-enough" job of photo sharing (actually, G+ is pretty good). But I feel we're at a crossroads again with photo sharing, where a really useful product can be built and supported.
Here's my idea: an anti-social photo sharing site. Here's the specific use case:
People who go to shared events (like weddings or Vegas parties) oftentimes want to share photos with other people there. Now, with FB's advanced privacy controls, it's actually pretty hard to do this effectively without friending every person you met.
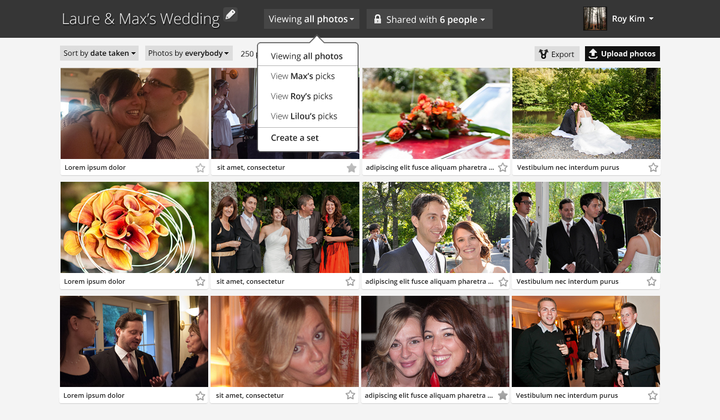
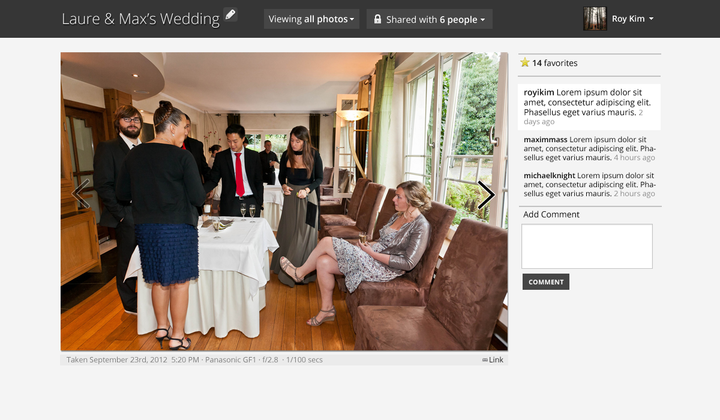
This site would allow an event creator to create a shared album. He can either make it a "shared-link album," which grants access to the album to everybody who has the private URL, or will explicitly invite users to the album (via FB friends list). Every album can only be access by registered users (be it via FB or G+ or local registration) and has a max number of users (150 users).
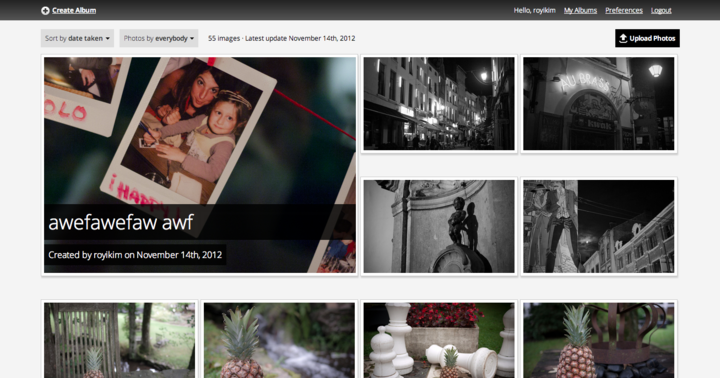
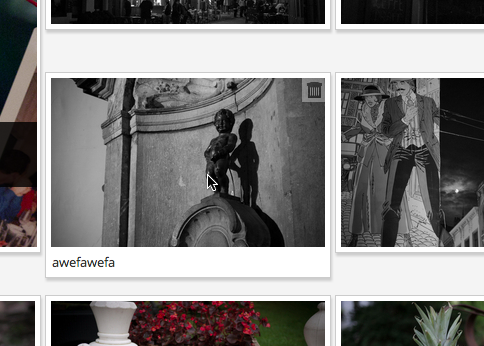
Every user who can see the album can contribute to it by adding photos, adding comments, or creating a "collection." A collection simply would be a curated view of the album (since it would conceivably hold a lot of photos from lots of users).
Why do I think this would work?
Try to answer this question right now: "How do I share my photos to somebody w/o FB or Google+ easily?"
You'd be surprised at the answer: besides SmugMug (which doesn't really approach the social aspect of photos), it's hard to find a solid answer. Everybody requires social logins lately. And a lot of people (like my parents) don't have G+ or FB accounts.
I've noticed anecdotally that the number of friends who have been sharing photos on FB have been dropping - I actually think FB has gotten ubiquitous enough that it actually feels like a really public space. With this project, you wouldn't worry about figuring out permissions based on your friends - you make the decision on an event-by-event basis. You would have to opt-in every person to your albums.
The anti-social photosharing site.
Random Technological/Implementation ideas:
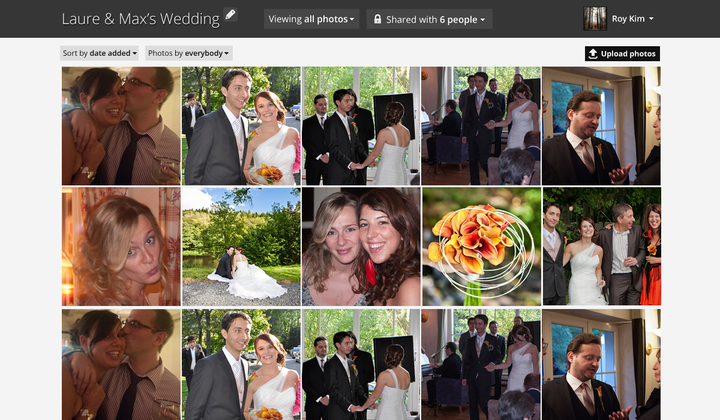
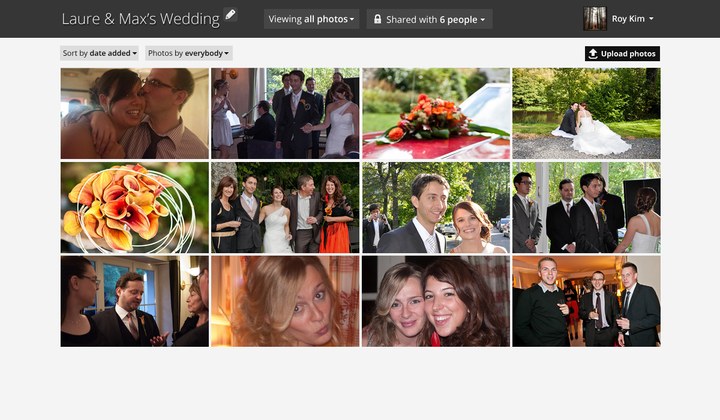
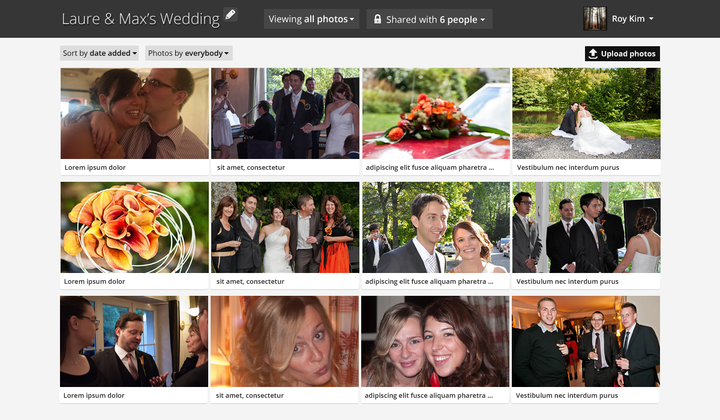
I really like G+'s approach to a mixed-grid view of images; I definitely think the "unfiltered" view of each album would look like that, and users would create collections by simply clicking images.
Also, one way to get a leg-up? A Retina-friendly site. Actually, could that be a marketing push all to itself? We'll have to find out.
There'd be no import features (and exporting only for archival purposes - I'm thinking it'd integrate to Dropbox so you could just select an album to be exported into your Dropbox account).
Costs are a big problem - Amazon S3 is not very cost effective. I'd imagine at some point I'd end up running my own DC (once I get into a few terabytes, I guess). Glacier looks promising to store the original uploads, and then I'd keep lighter versions on S3 and on the servers as well.
Pricing:
In keeping with my recent motto to only build for-pay products, I think $49.99/year is a solid price point (or $4.99/month). This would give you a quota of 10,000 images (by my math, each image is about 3MB, so on S3 pricing, that's about $38/year in costs).
And to solve the "how do you make it social if everybody has to pay?" problem - your usage would be calculated based on the albums you created, so other users would also eat your quota. That also means that not every participating user needs to be a paid member.
In my experience with Tabulas, there were a few members who would actually pay for other members - I think this phenomenom would extend well here - not everybody would want to pay, but those who feel comfortable might end up "paying" for their whole families by being the sole album creator for each event.
When creating an event/album, you'd set a "target size" for your album (in # of images) - and everybody can upload until that image quota is hit. Other users can donate their # of images to make the album size bigger.
Name:
In honor of Pinboard.in, my favorite anti-social bookmarketing site, I also adopted the .in domain name extension. When picking a name, I wanted to pick something vague but with some cultural pulls - so I picked miyaki.in. I'm not sure what it means - to me, it sounds like a cool chick who is "over" Facebook but is super artsy with photographs, and thus wants to share them. I don't know. It sounds recognizable and full of character without meaning anything. Just my type of name.
Unfortunately, my workload is rather full this month, so I'll have to start tackling this slowly (maybe only 1 or 2 hours a day). Fortunately, it's a pretty easy product to build, and most of the UIs are built in my head already (I've been ruminating on a photo sharing site for a while now).