It had been a long time since I sat down for a long period of time and just hacked on code. Well, today was a change ... logged a good 8 hours in front of the computer working on something for MindTouch... and I got the mini-app wrapped up! (Which I'll proceed to talk about now - if you don't want to read the lengthy version, I'll be posting a summary of this on the MindTouch Developer Blog shortly).
Growing as rapidly as we've been, the MindTouch team has been shortstaffed, as our sales exceeded our capacity to handle projects on the professional services side. I've tapped engineers for projects, and we've gotten creative with project management (lots of people stepped in from time to time to help). While growing out the team to match capacity is one task, another task is to continue to excel at our projects. There are a whole bunch of goals that align with it, but the overall theme is to increase transparency into a project's lifecycle so that I can figure out if (a) we're scoping things correctly and (b) to create a baseline to start finding improvements in the process.
To that end, I decided to put together a MindTouch application which would solve one problem: tracking hours in a project. Because we don't bill hourly (but per-project), it is incredibly important we keep an accurate log of hours to make sure that we're not losing money on bigger projects.
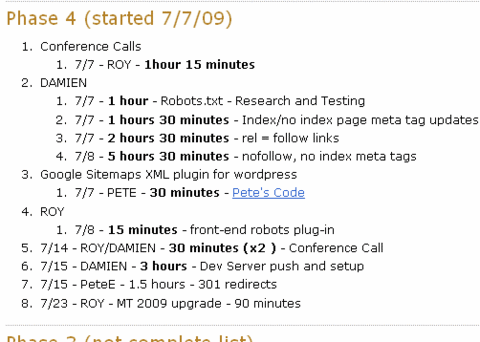
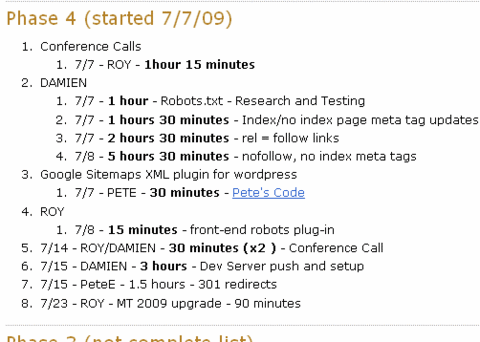
How did we do it before? Well, like all things that grow organically, there was a wiki page that we just kept updated: (this is real, I kid you not)

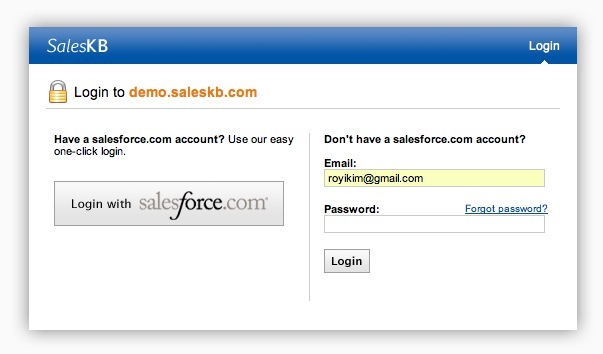
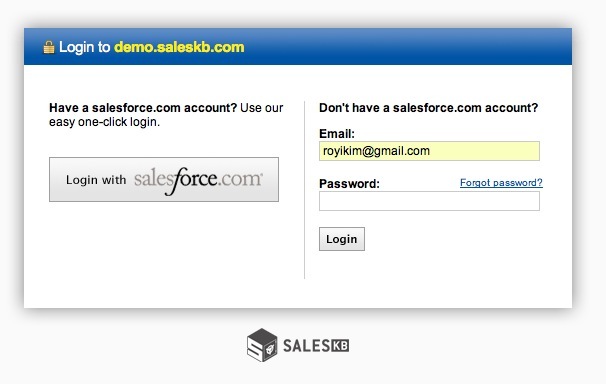
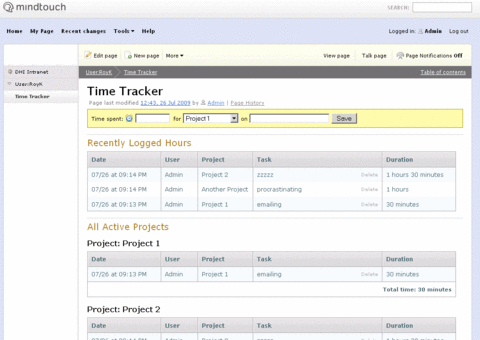
Whoo boy! Well, now, I've put together a tool that looks more like this:

There's a live demo you can check out - this whole project took 8 hours from beginning to end (I took dinner, laundry, and cleaning breaks).
I'm a bit tired, so I'll just try to summarize some points:
- Writing the functional spec for this feature helped the development of this mini-feature incredibly. You should always write a functional spec - there were so many times when I was deep in some code, then asked myself, "What did I decide about this user experience?" Easy to just jump back to the functional spec!
- It's amazing the tools that are already in JavaScript and MindTouch to accomplish these tasks - if you tried to create this same application five year ago, it'd take you weeks. And it did take me weeks.
- The whole application is completely degradable - turn off JavaScript, and the whole thing still works. As it always should. It is NOT that much more work to do it this way - in fact, the natural progression for development is to make it work without JavaScript first, then add in the progressive enhancements... I can't understand people who keep writing everything JS heavy. Debugging that stuff is near impossible (although Firebug's console makes it a lot easier now! I <3 Firebug!)
- It's fast. The whole app was designed with user speed in mind; if the activity takes longer than updating a wiki page, it has failed. And holding up to that metric, I'd say it's super fast.
- As an amusing note, I actually spent about 10 minutes figuring out the order of the input forms. Originally it was: "Time, Task, and Project". I switched it to the current order because if you tab over to the <select> as the last element, you actually need to tab over once more to submit (you can't hit "enter" when a <select> is active). These are the important details!
- This is just the beginning. Now that I've started getting my development mojo back, I may take a stab at fully porting Listfoo to MindTouch. There are two holes at MindTouch which could benefit from a modification to this script: daily activity dashboards & tasklists.
- How does this technically work? Let me go from the bottom-up. The data store is mySQL (it utilizes the built-in database code in MindTouch and uses the existing database). The processing is handled in a MindTouch special page plug-in (/Special:TimeTracker) and utilizes a crapload of the existing PHP libraries (DekiForm, DekiResult, DekiPlug, DekiTable, etc...). jQuery progressively hooks up the UI optimizations. DekiScript/MindTouch API is used to render the pages inside a MindTouch page. Properties were used as the "customizing" endpoint - as the first example, the list of "active" projects is actually a page property. I actually like storing configurations through page properties - it lends these applicatoins being easily customizable by end-users ... and with import/export of trees as a new feature in Minneopa ... imagine how awesome it'd be to launch your own instances of these mini-apps!
- And most importantly, shout-outs to the music I was listening to: Meg & Dia, Katy Perry, Cascada, and Lady Gaga... can you sense some odd pattern?
Now time to fold three loads of laundry and get some sleep...
Currently listening to: Meg & Dia - The Last Great Star in Hollywood