yay lightbox
So a new Tabulas feature! Wow! Finally, your subscription to this journal has paid off handsomely in dividends!!!! YOU CAN FINALLY DO SOMETHING NEW!!! Hah, just kidding (sorta).
I finally got around to integrating Lightbox2 to the galleries here. What does this mean?
Click any image in this gallery to see the effect. You can hover over each of the halves of the images to navigate to the next image or to the previous image.
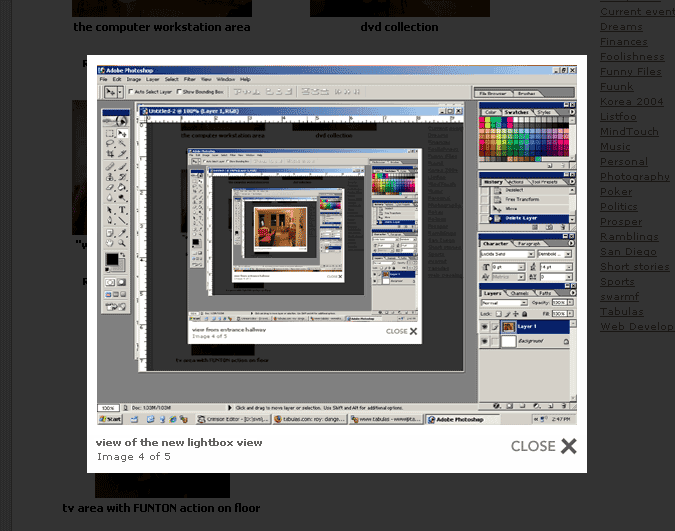
Want a screenshot of it: Well, here's a screenshot of it, which is showing an image of a screenshot of it:

Confused already?
To enable, go to the new control panel and set the gallery option; this will make it work for all your images in your gallery.
. . .
I really like this little library - I think this was the first project I saw using Lightbox that sold me on the Prototype framework. Since then, there's been a few rumblings about how "bad" Prototype is - what's amusing is we ran into this exact problem with DekiWiki which was being caused by Xinha (which was extending the Array object and causing all sorts of headache - it took us days to track this down).
I had originally imported Prototype as the sole JS lib into DekiWiki, which was dropped in favor of Dojo, which was then dropped back in favor of Prototype. Then, one of our contractors didn't like that and ended up importing YUI and jQuery into DekiWiki. Rather than fight this contractor, we ended up migrating everything to jQuery and YUI in DekiWiki (and that's the way it's staying, damnit!
The reality for anybody looking for frameworks: Criticisms of Prototype like the one linked above shouldn't turn you off completely. My guess is most people who are using these frameworks are doing very minor modifications on libraries that are built on top of these frameworks.

Comment with Facebook
Want to comment with Tabulas?. Please login.
journey_unveiled

roy

nyk2311

HumanReticle

roy

also, you seem to have some bad markup in your BODY tag; i'd change that whole thing to just <body>
roytest
roy

<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
these are already inserted by the METATAGS command
gilgamesh (guest)
suteki~
up4grabs

thanks for this roy!
roy

the page should be the only thing that should be required to load before it'll execute; the images are irrelevant (cause they'll be loaded once the lightbox window launches)
up4grabs

up4grabs

PrinsesaRika

harbinbear